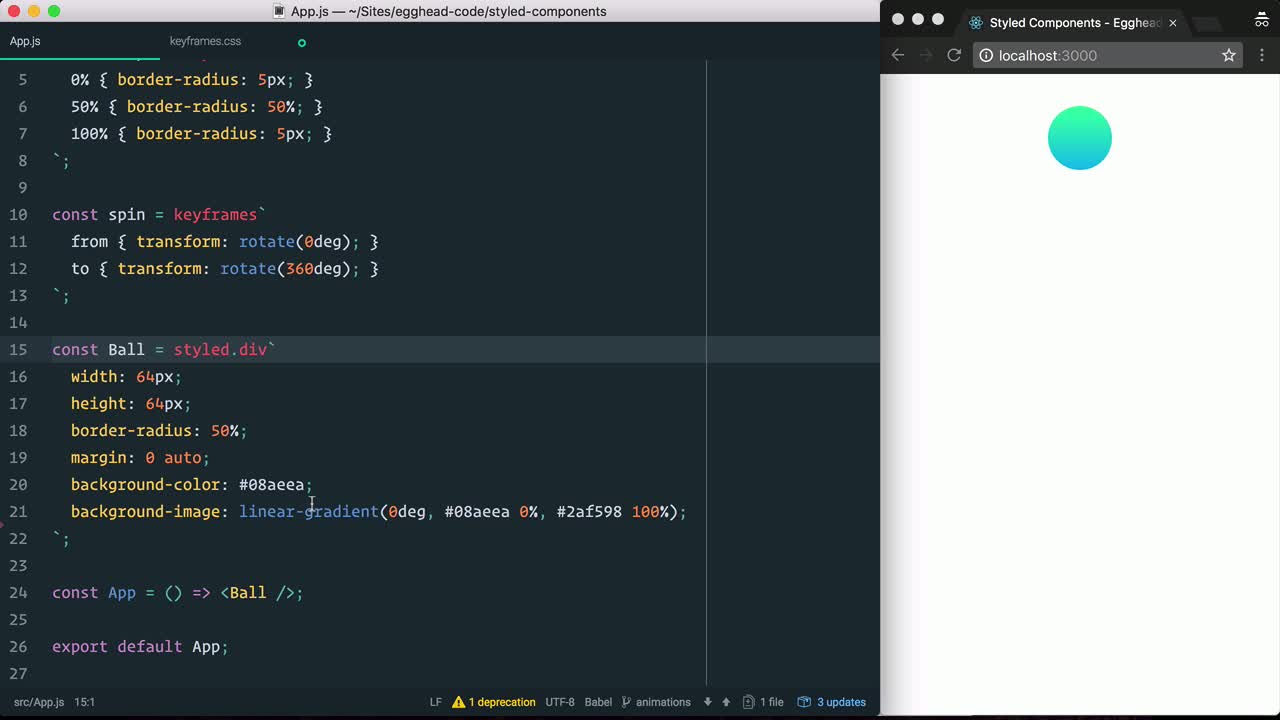
keyframes helper not highlighting in vscode · Issue #179 · styled-components /vscode-styled-components · GitHub

Keyframes with percentages causes error highlighting · Issue #293 · styled- components/vscode-styled-components · GitHub
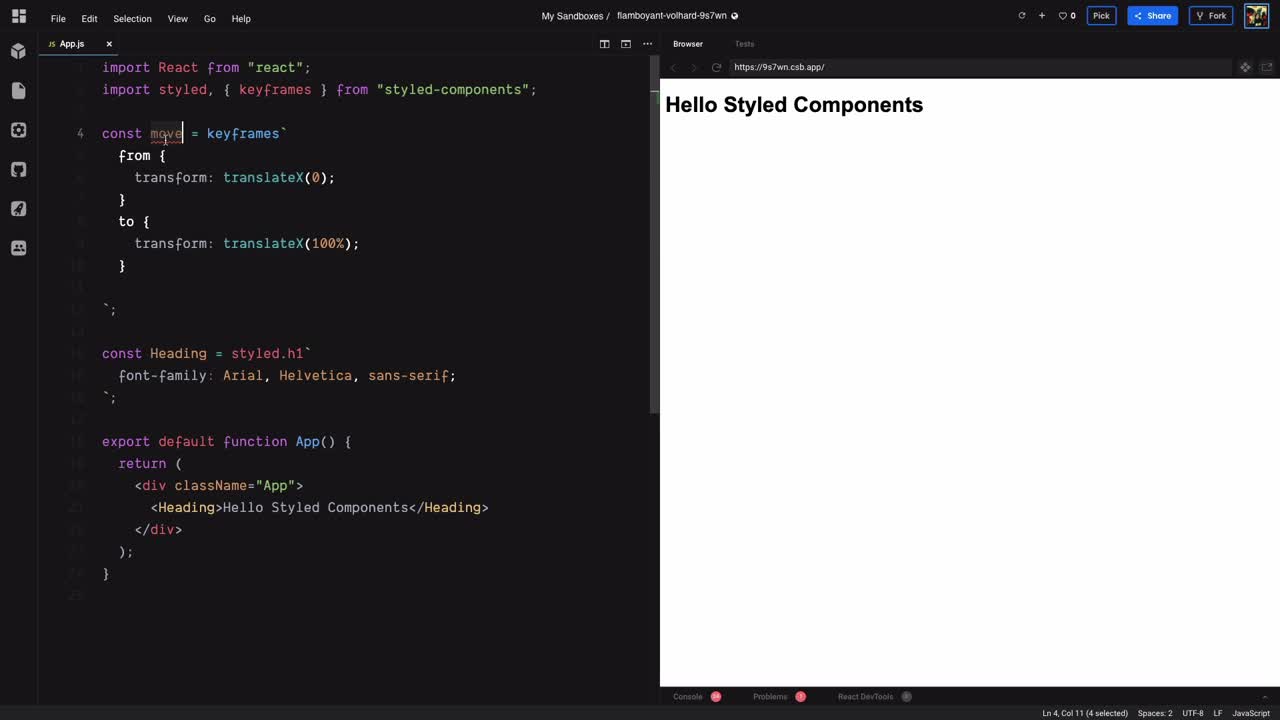
Creating keyframes using styled objects · Issue #2561 · styled-components/ styled-components · GitHub