styled-components examples for React Native in expo snack are not working · Issue #440 · styled-components/styled-components-website · GitHub
import url(...) inside of createGlobalStyle causes styles other than global disappear in built version · Issue #3038 · styled-components/styled- components · GitHub

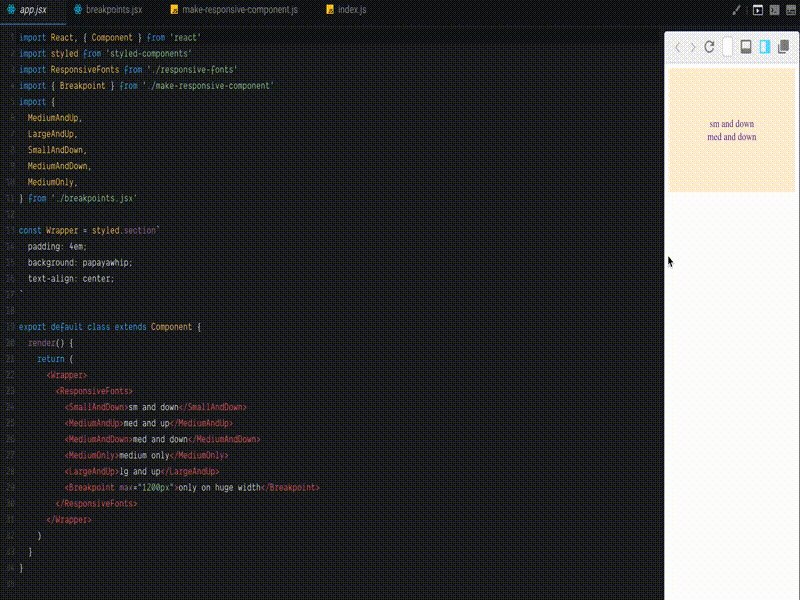
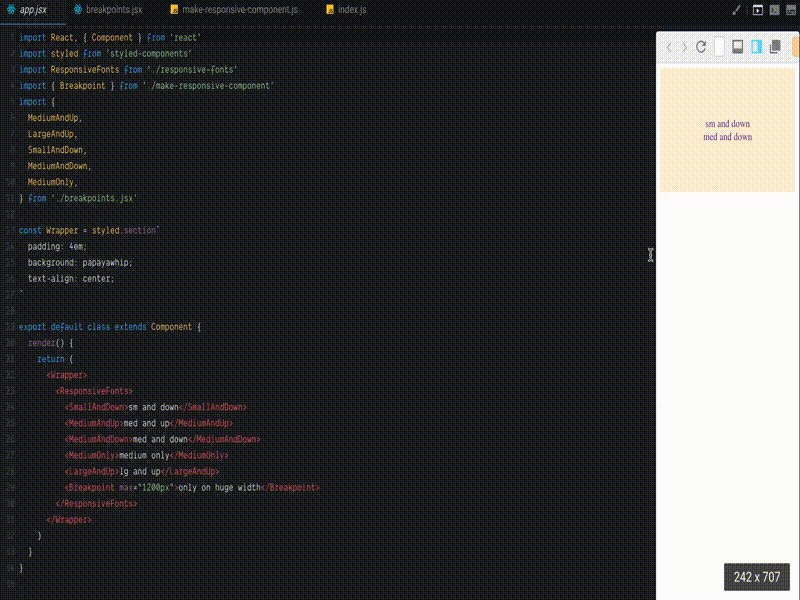
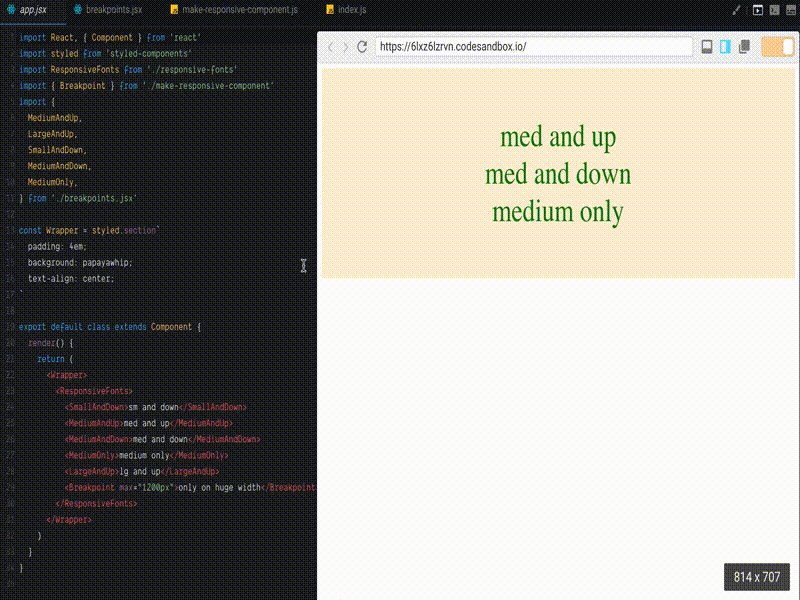
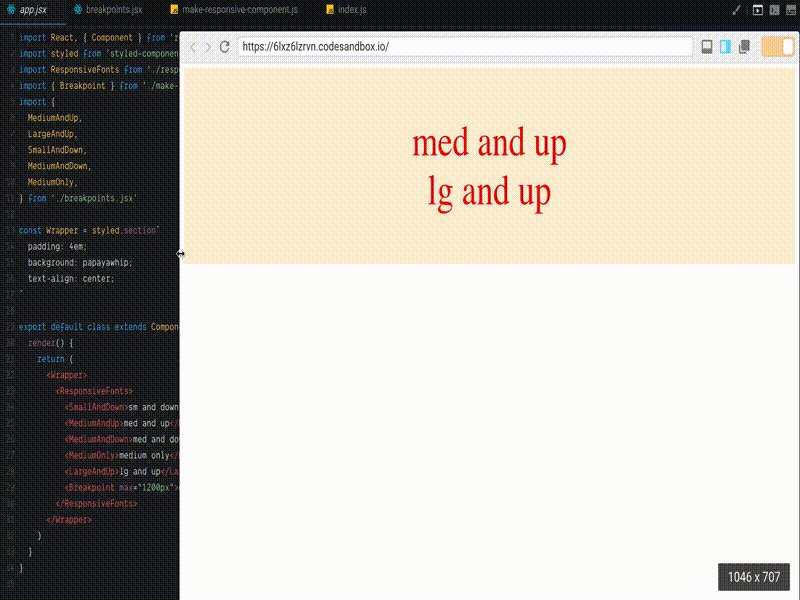
Responsive Styled Components in 3 Minutes (and 18 lines of code) | by Matt Granmoe | 💅 styled-components | Medium















![React.js Styled Components Crash Course [2022] - YouTube React.js Styled Components Crash Course [2022] - YouTube](https://i.ytimg.com/vi/YIzSrsPC7R8/sddefault.jpg)