
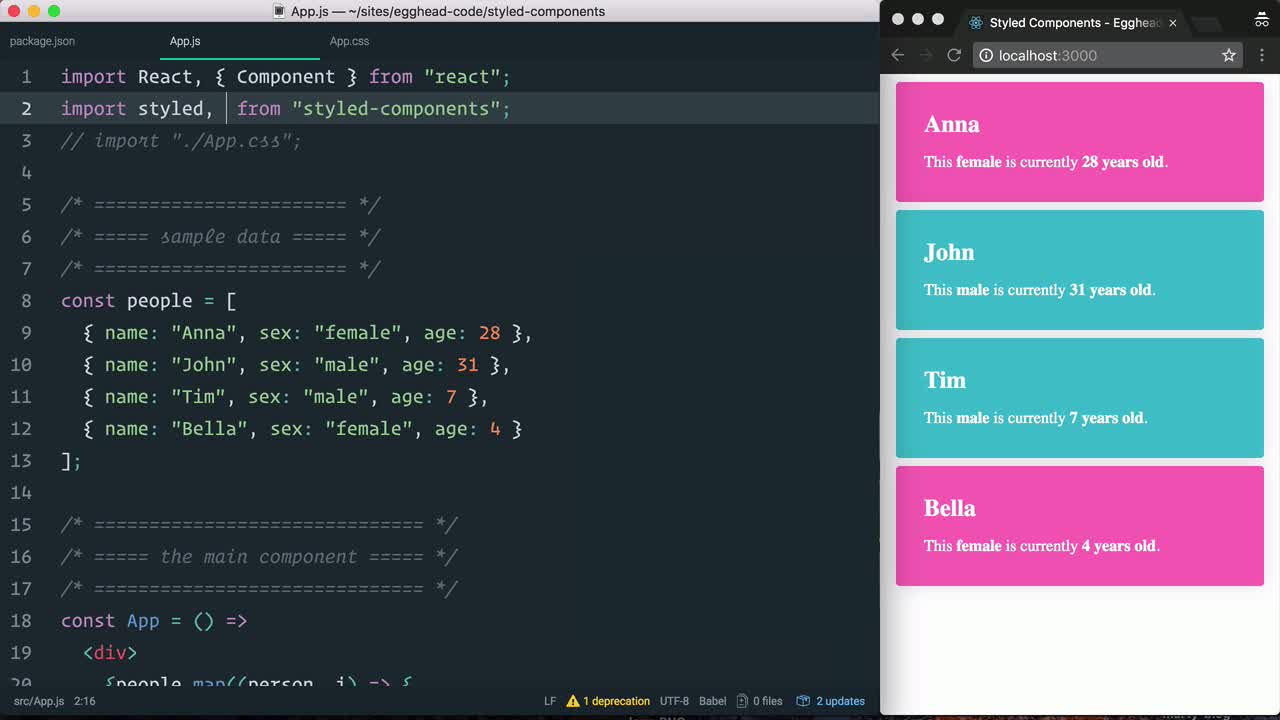
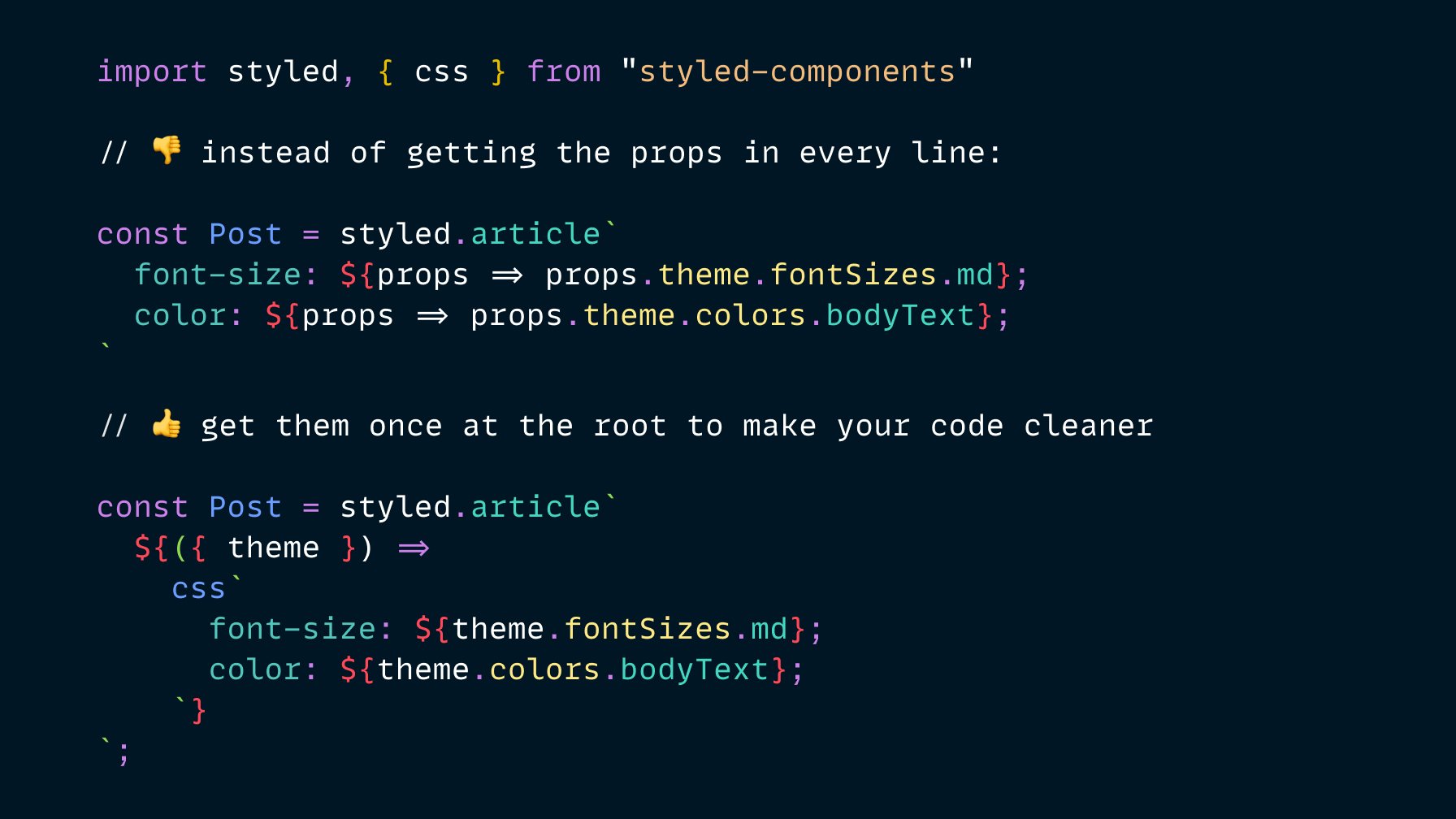
Sara Vieira on X: "✨ Styled Components tip: You can get the props at the top of the component so you don't have to do it in every fucking property that needs

reactjs - Warning: Received `false` for a non-boolean attribute. How do I pass a boolean for a custom boolean attribute? - Stack Overflow

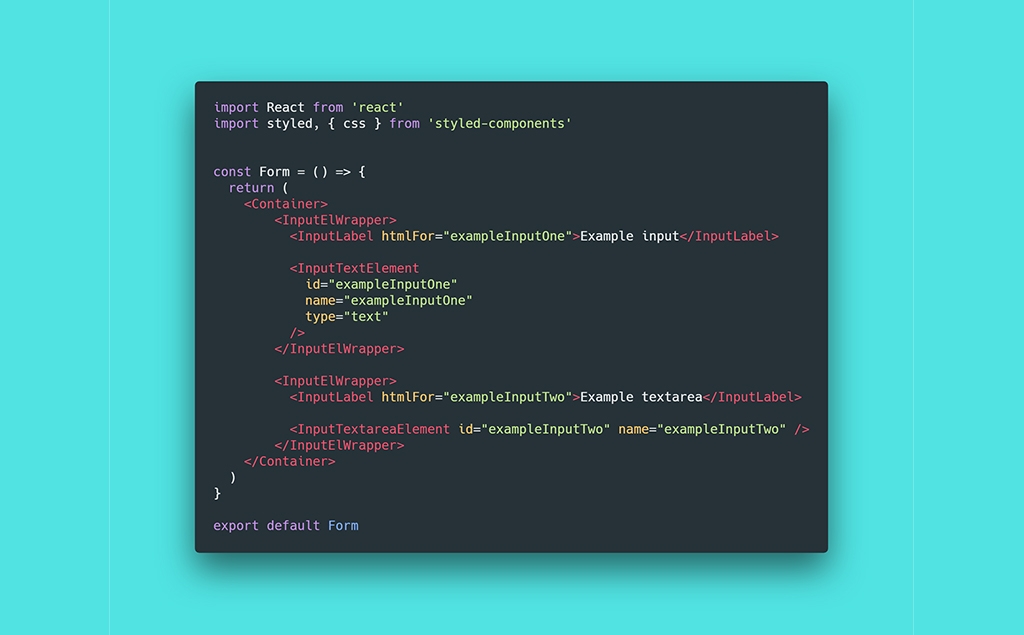
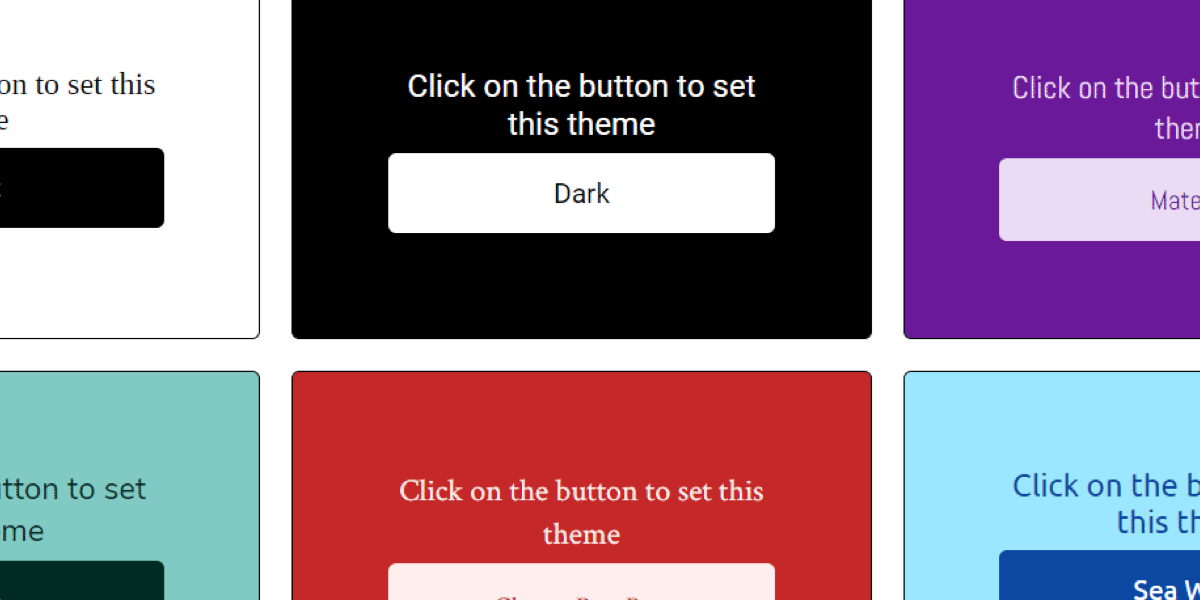
What are styled components. Styled components are React components… | by Chamara Madhushan Liyanage | Medium