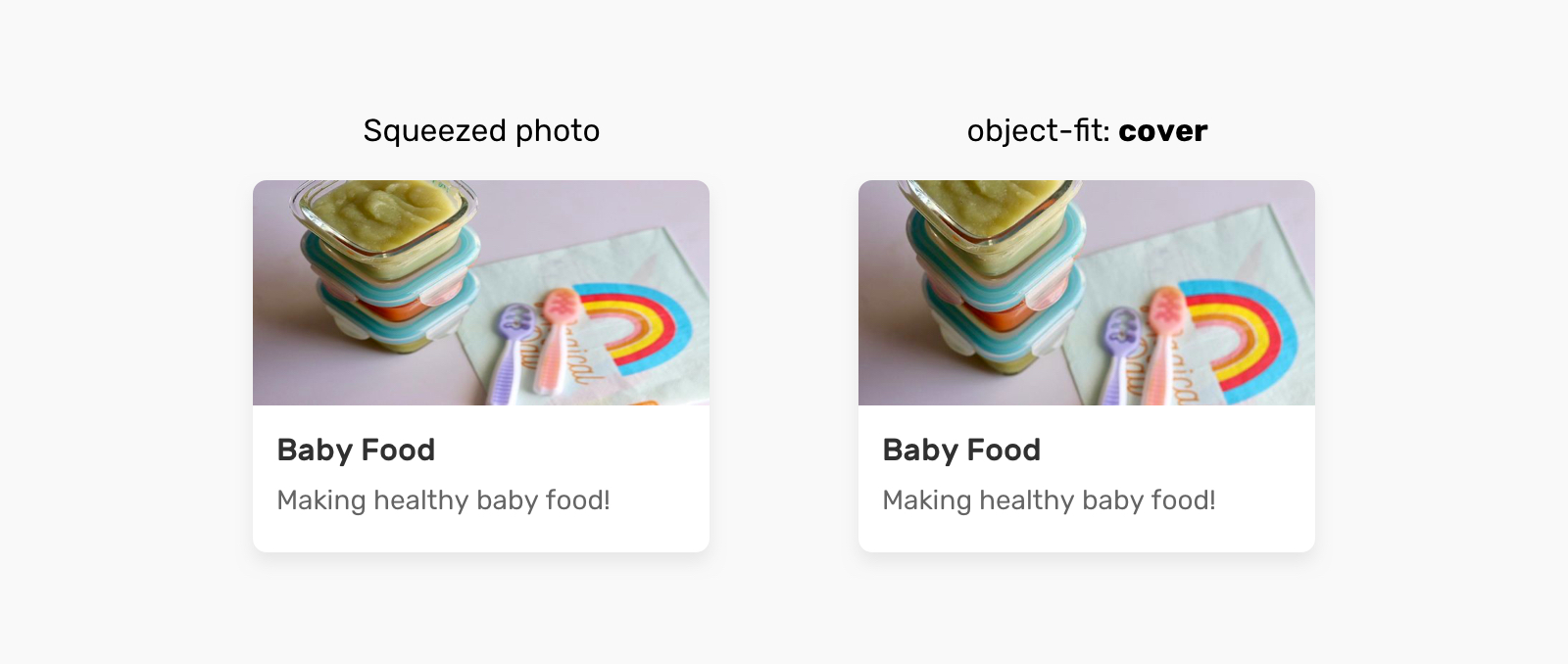
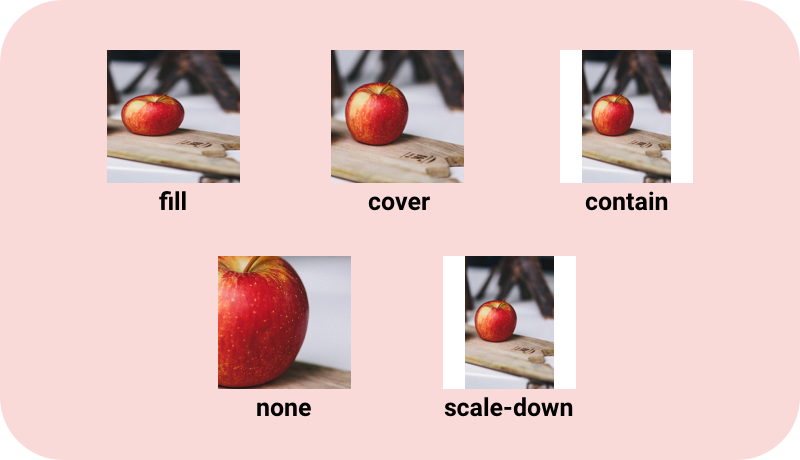
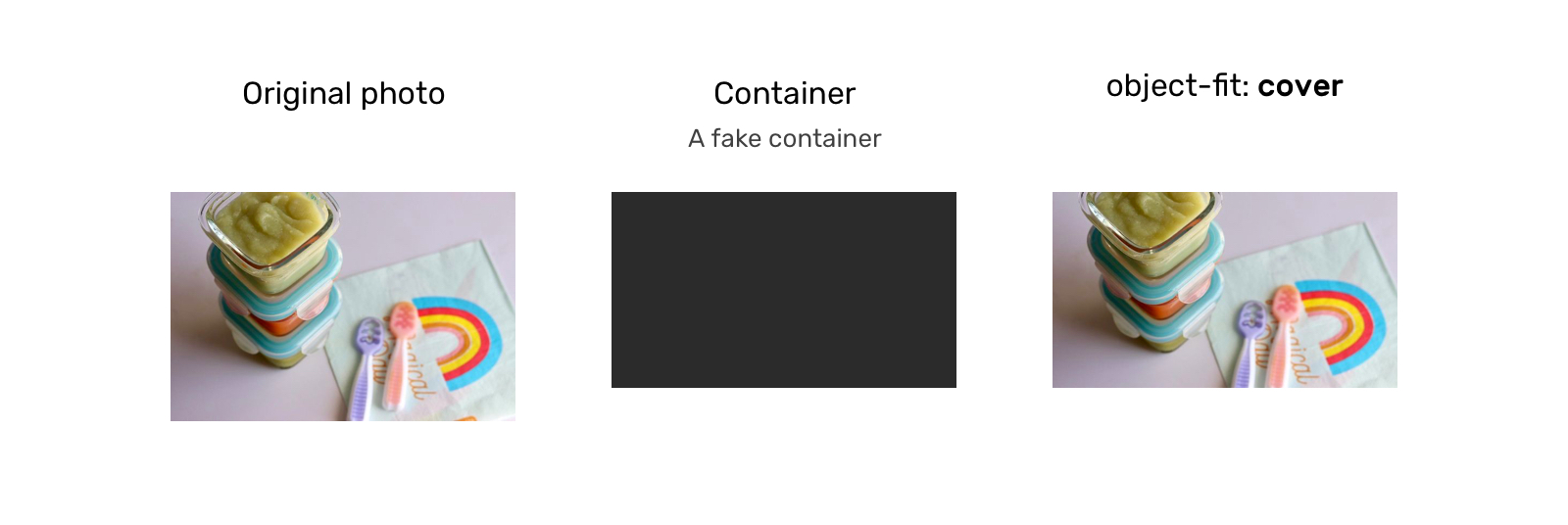
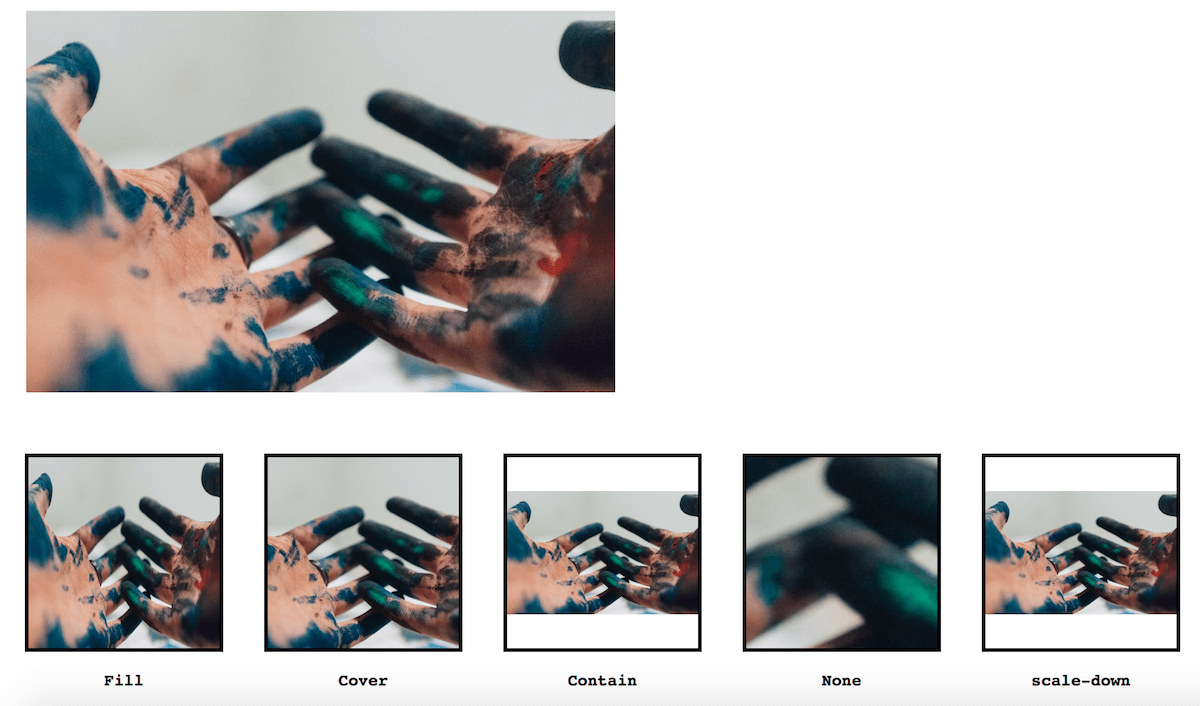
codemarch on X: "🎯 CSS Object-fit Property 👇 It is used to specify how an <img> or <video> should be resized to fit its container. https://t.co/x5uxwPJGaE" / X

Amp stories pages' background image was blocked by browser toolbar in iPhone 6&7 · Issue #26677 · ampproject/amphtml · GitHub