Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

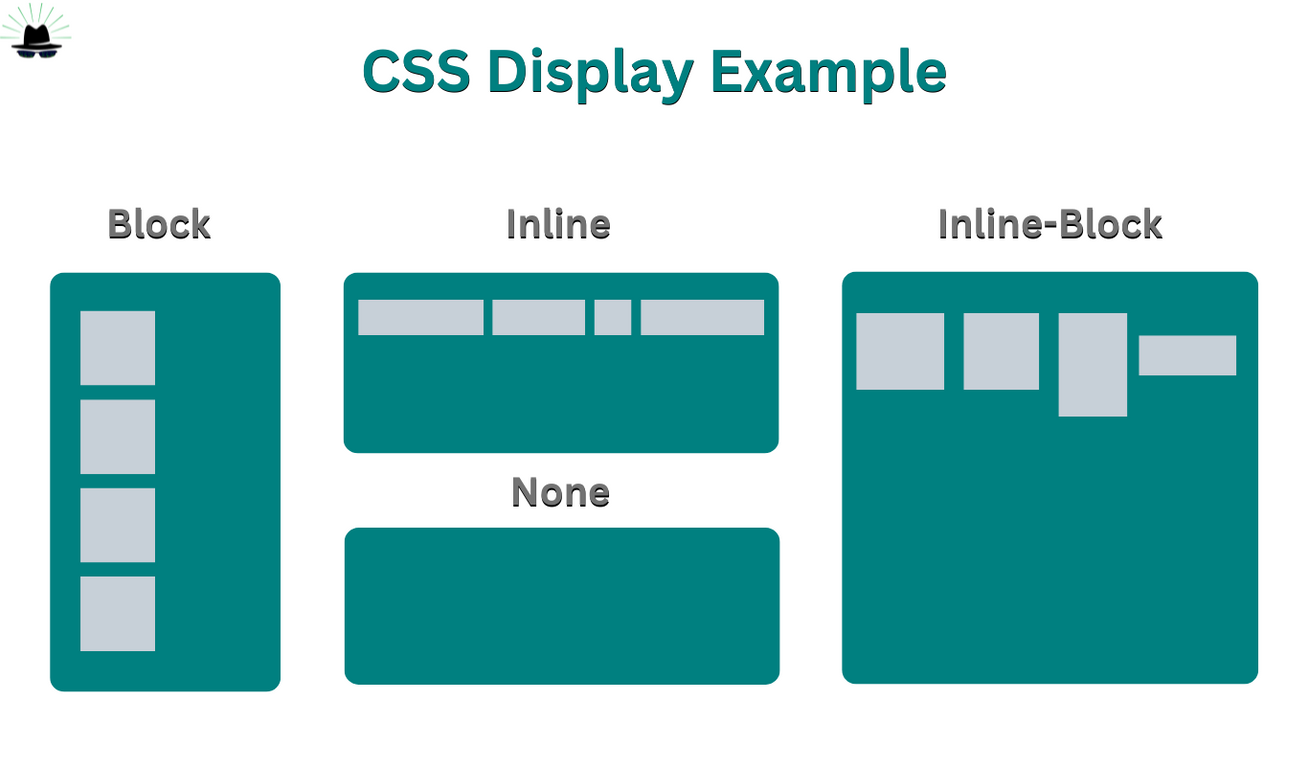
Alamin on X: "Give me 2 minutes and I'll teach you everything about CSS display property. ➼ CSS display property controls layout, visibility, and flow of HTML elements. with options like block,

CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium









![Information Processing Fundamentals [Session10] CSS(2) Information Processing Fundamentals [Session10] CSS(2)](http://www.gsis.kumamoto-u.ac.jp/opencourses_en/ipf/10/images/box-08_English.png)