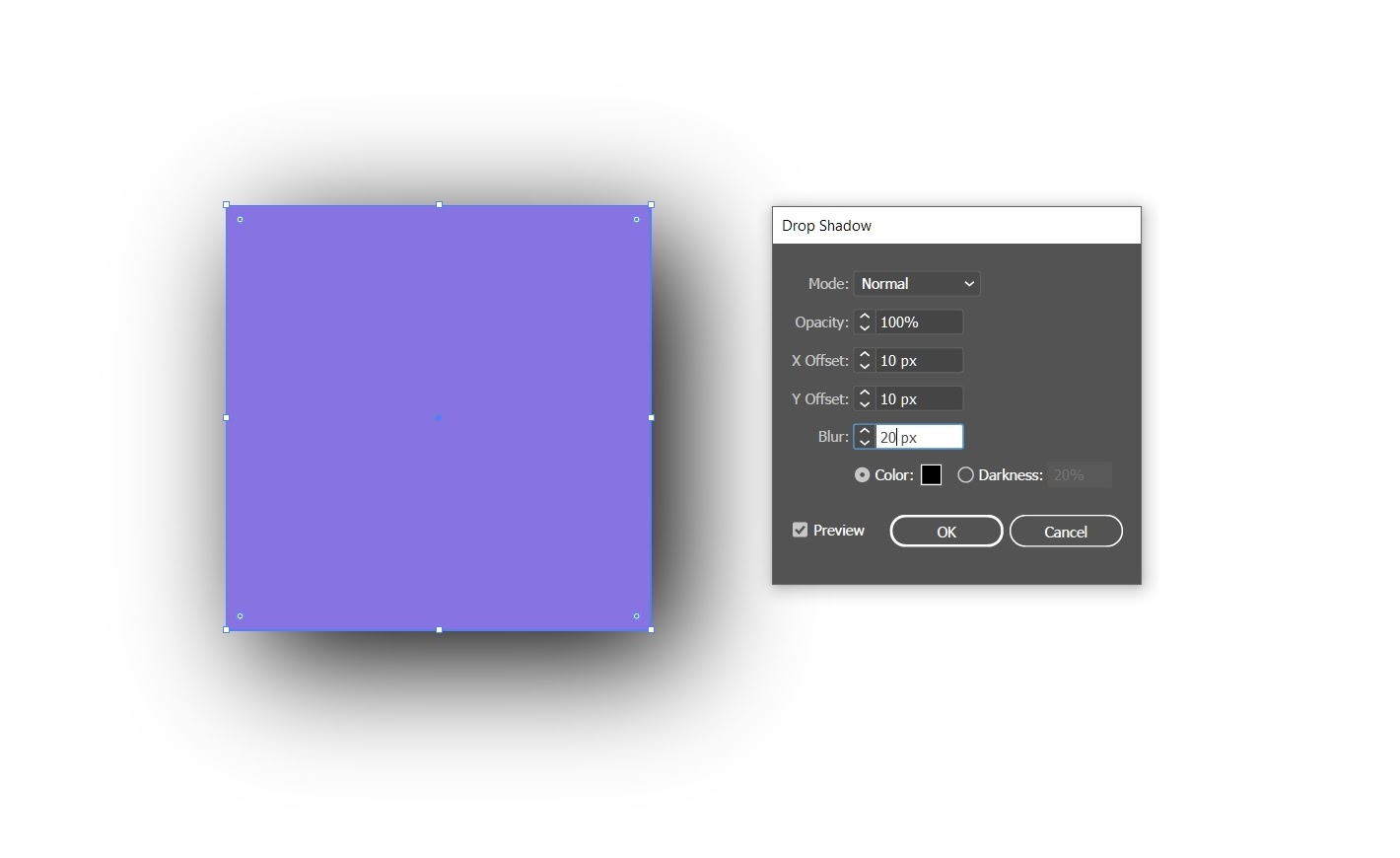
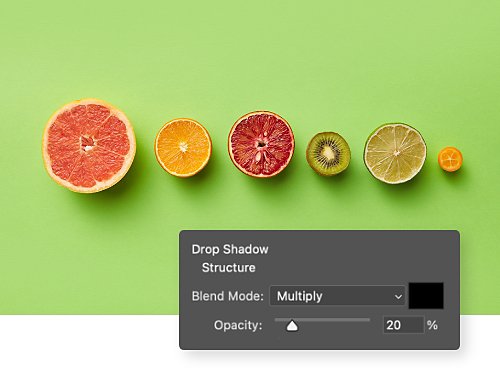
Box shadow tokens does not support opacity setting for colour · Issue #163 · tokens-studio/figma-plugin · GitHub

JavaScript Box Shadow Editor With Copy To Clipboard Values Feature | Css tutorial, Login page design, Javascript

Box shadow tokens does not support opacity setting for colour · Issue #163 · tokens-studio/figma-plugin · GitHub













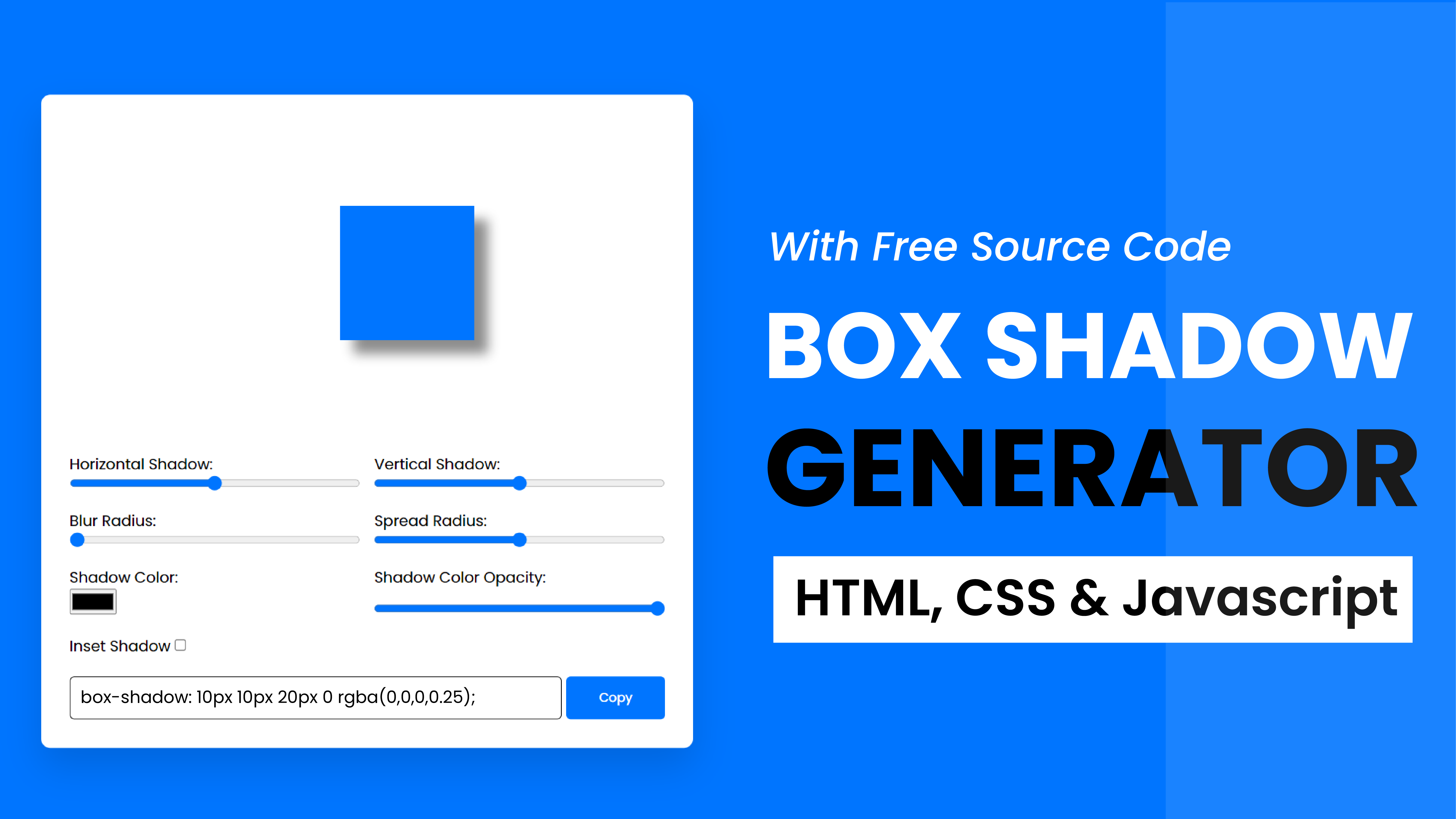
![FULL VIDEO] Design A CSS Box Shadow Generator Using HTML, CSS & JavaScript - YouTube FULL VIDEO] Design A CSS Box Shadow Generator Using HTML, CSS & JavaScript - YouTube](https://i.ytimg.com/vi/xuMiyI-hPV4/maxresdefault.jpg)