pipes in angular 13 | create custom pipes in angular | passing parameter | angular 13 tutorial #15 - YouTube
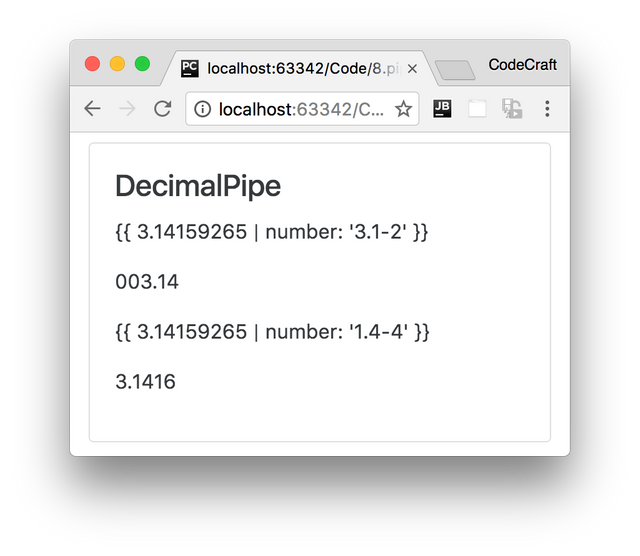
Currency pipe, digits info with either 0 or 2 decimals (but not 1) · Issue #27391 · angular/angular · GitHub

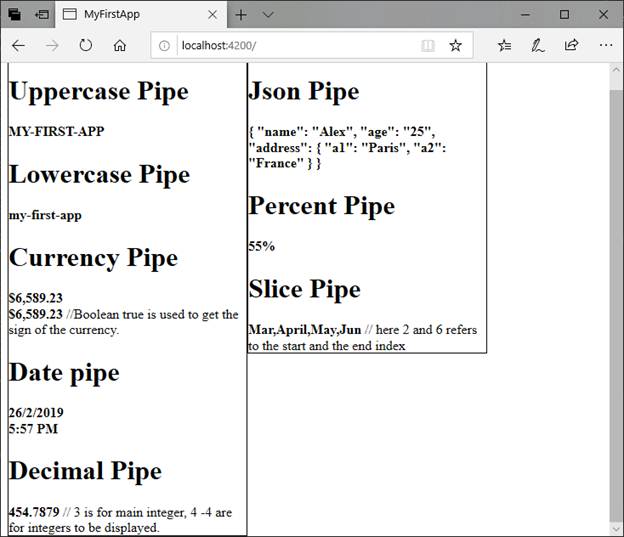
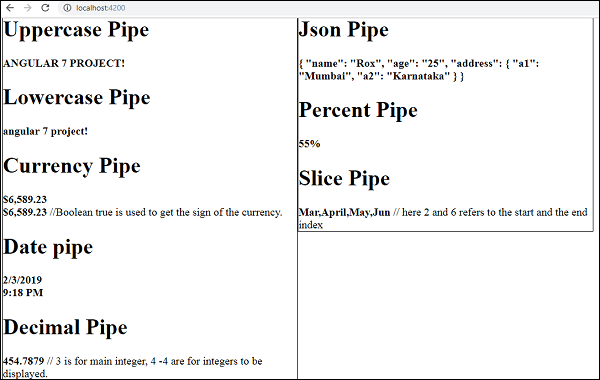
Angular 2 Decimal Pipe, Percent Pipe and Currency Pipe Example | PDF | Fraction (Mathematics) | Percentage