Amp stories pages' background image was blocked by browser toolbar in iPhone 6&7 · Issue #26677 · ampproject/amphtml · GitHub

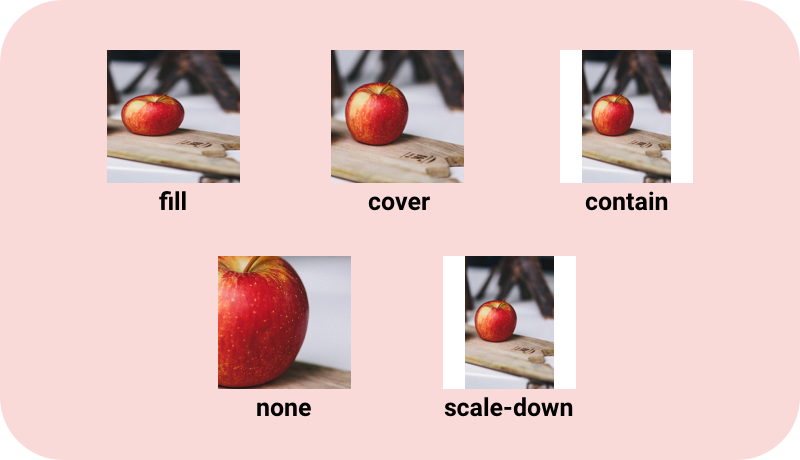
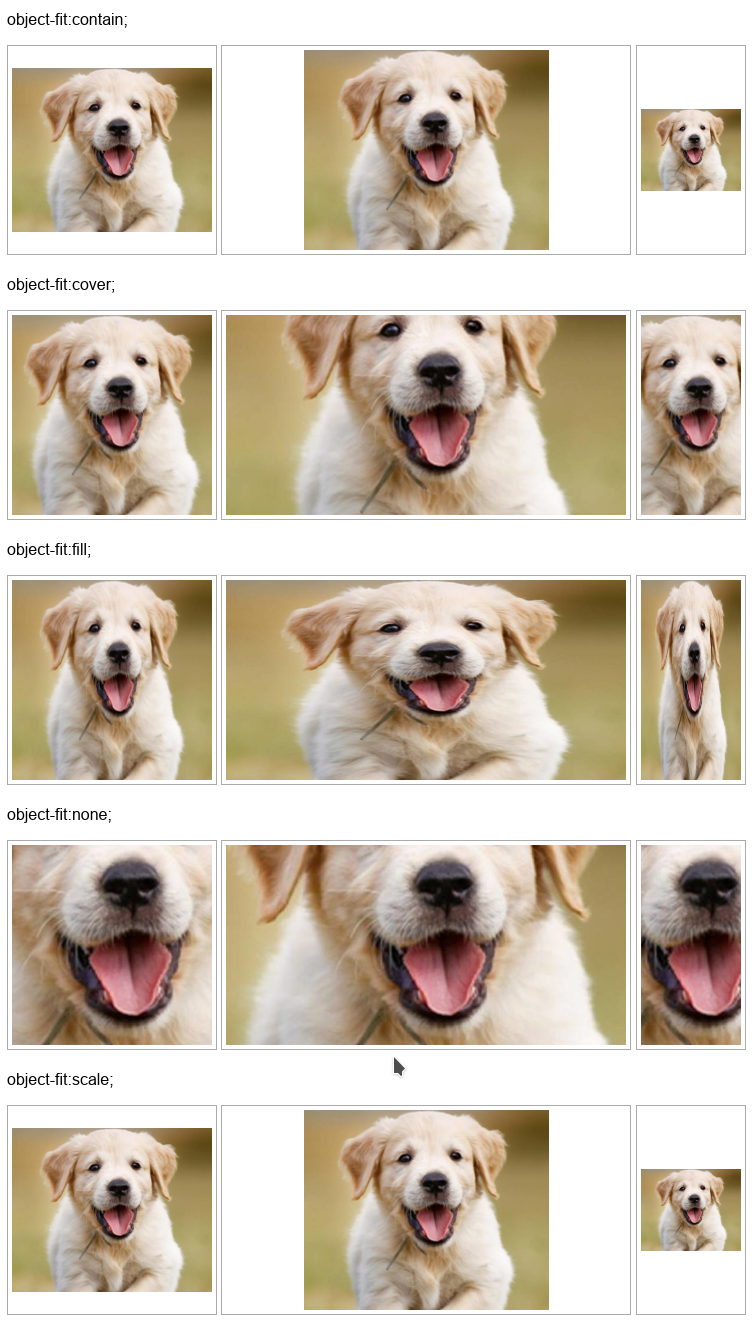
CSS object-fit and object-position properties: Crop images embedded in HTML | by Martin Michálek | CSS Mine | Medium

Using CSS object-fit property we can specify how an img or video should be resized to fit its container. So today we discuss how to do it. | Css, Property, Objects