Simple CSS Solutions: How to fit images with different dimensions in set containers | by Kimberly Luu | Medium

Help, img doesn't auto fit in div container on certain width - HTML & CSS - SitePoint Forums | Web Development & Design Community

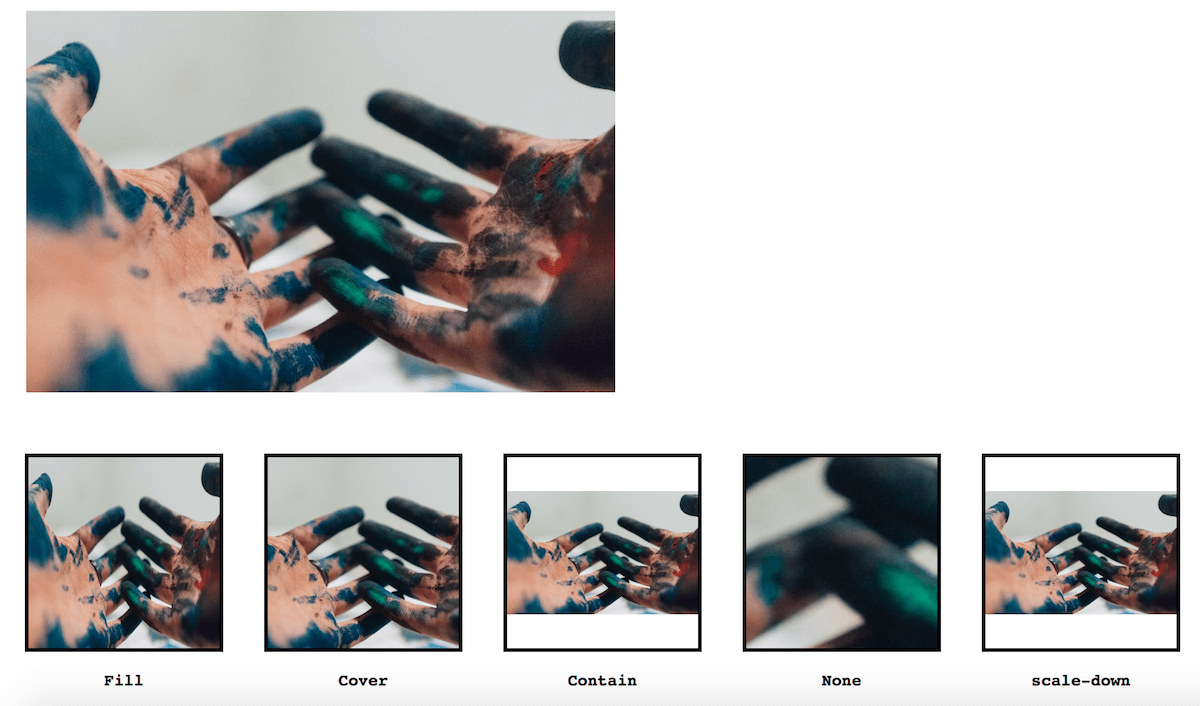
CSS Trick: How to Object-fit an Image inside its Container Element in the Open Event Front-end | blog.fossasia.org